ホームページ制作の流れと方法を分かりやすく解説!
更新日:2025年05月07日
ホームページ制作は、普段あまり経験することがない分、全体の流れや必要な準備が見えにくく、不安を感じる方も多いものです。
この記事を読めば、「ホームページを作りたいけど、何から始めたらいいのかわからない」「業者に相談したいけど、何を聞かれるの?用意するものは?」「そもそも、どういう流れで完成するのか分からず不安…」という悩みを解決できます。
本記事で、全体の流れと方法について確認しておきましょう。
目次
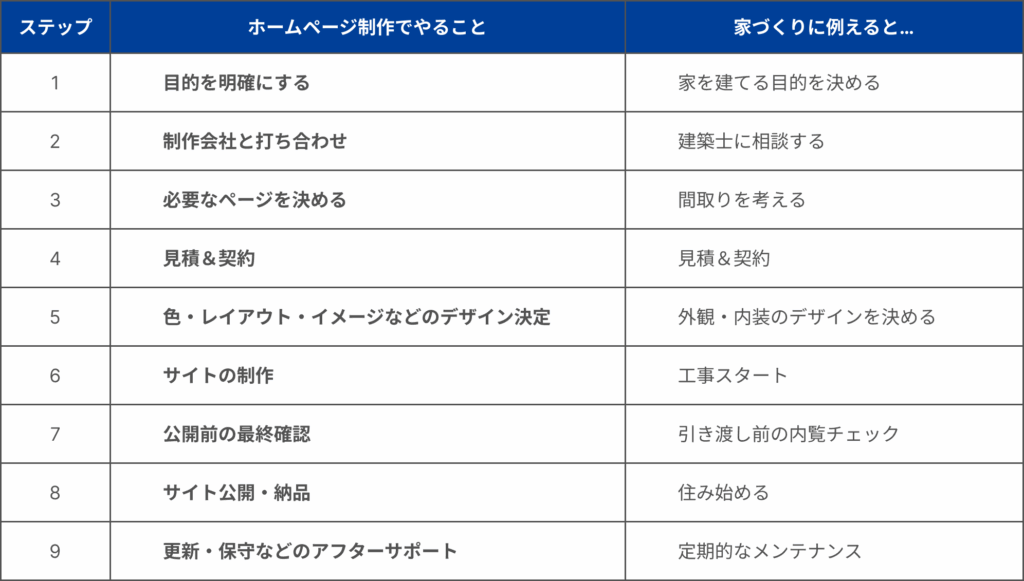
全体の流れ

STEP1:ホームページを作る目的を明確にする
ホームページ制作の第一歩は、「なぜ作るのか?」という目的をはっきりさせることです。
目的によって、必要なページ構成やデザインの方向性は大きく変わります。たとえば、「会社案内として最低限の情報を載せたい」のか、「集客や採用につなげたい」のかで、設計そのものがまったく違ってきます。構成や機能が変われば当然、制作にかかる費用も変動します。
ホームページをつくるタイミングは、他にも設備投資や広告費の検討があることも多い時期です。だからこそ、目的を見誤ると、必要以上に大きな構成を組んでしまったり、無駄な出費になってしまうリスクもあります。シンプルでも今の目的に合っていることが、費用対効果の高いホームページ制作につながります。
STEP2:制作会社に相談する
制作会社に相談すると、以下のような項目を聞かれることが多いです。
- 事業内容やサービス
- サイト制作の目的
- サイトに載せたい内容(商品、メニュー、特徴)
- 予算・スケジュール感
- 参考にしたいサイト
- ロゴや写真、パンフレットなどの有無
- サーバー、ドメインの有無
- 公開後の更新は自社で対応したいか、一任したいか
これらは、事前にすべて完璧に準備できていなくても問題ありません。
ただ、ある程度整理されていると、やり取りがスムーズになり、イメージとズレの少ない提案を受けやすくなります。また、「自分の頭の中では何となくイメージできているけど、言語化が難しい…」という場合もご安心ください。経験のある制作会社なら、ヒアリングを通して自然と形にしてくれるはずです。
STEP3:必要なページを決める
目的や掲載したい内容がある程度見えてきたら、次に考えるのが「どんなページを用意するか」です。
ここで大切なのは、ページは“見栄えのため”ではなく、ホームページの目的を達成するために必要なものだということです。
たとえば、
- 商品やサービスを伝えたいなら「サービス紹介ページ」
- 店舗への来店を促したいなら「アクセス情報」
- 採用強化が目的なら「採用ページ」
といった具合に、目的に対して“どんな情報を、どのくらいの深さで伝えるか”を整理することで、自然と必要なページが見えてきます。
はじめは必要最低限の構成でも問題ありません。まずは目的に直結するページを優先して公開し、その後、お客様の反応や運用状況を見ながら、必要に応じてページを追加していく方が、無理なく効果的であることもあります。
STEP4:見積&契約
見積や契約のタイミングは、制作会社によってさまざまですが、必要なページ構成や方向性が見えてきたこの段階で提示されることが多いです。この見積は、ページ数・機能・納期などをもとに算出されるため、、事前のヒアリング内容が具体的であるほど、精度の高い見積になります。
もし予算に制限がある場合は、このタイミングで優先順位を整理したり、「初期はここまで、あとから拡張する」などの段階的な進め方を相談することもできます。
見積の内容に納得できたら、正式に契約を交わします。
契約書には、金額や納品時期、修正対応の範囲などが明記されているのが一般的です。あとからトラブルにならないよう、疑問点は遠慮なく確認しておくことが大切です。
STEP5:デザイン決定
契約が完了したら、いよいよデザインを決めていきます。
ここでは、サイト全体の雰囲気や色合い、写真の使い方、文字の大きさや配置など、見た目や使いやすさに関わる部分を検討します。
この段階でよく使われるのが、「ワイヤーフレーム」や「デザインカンプ」と呼ばれる資料です。
ワイヤーフレームはページの設計図のようなもので、情報の配置や流れを整理する役割があります。
カンプは完成イメージに近いビジュアルで、「実際の仕上がり」を確認するためのものです。
これらをもとに、細かな調整を行っていきます。
また、このタイミングで「どの写真を使うか」「どんな文章を載せるか」といった素材の準備を依頼されることも多くなります。
ロゴデータや商品写真、スタッフ紹介の文章など、掲載したい内容がある場合は、早めにまとめておくと後の工程がスムーズに進みます。
このあとコーディング(実装)に入ると、大きなデザイン変更は難しくなることが多いため、なるべくここでしっかり詰めておくことをおすすめします。
STEP6:サイトコーディング
デザインが確定し、原稿や写真などの素材がそろったら、サイトの実装作業に入ります。
この工程は、デザインをもとにプログラムでサイトを組み立てていく作業です。
この段階では、依頼主側でやることは比較的少なくなります。ただし、サーバーとドメインの準備は、遅くともこのタイミングまでには済ませておく必要があります。
すでにメールなどで使用しているものがある場合は、その情報を制作会社に共有すればOKです。まだ用意していない場合は、新たに契約を進める必要があり、どのサービスを選ぶかや契約手続きについて、制作会社がサポートしてくれることもあります。
STEP7:公開前のチェック
サイトが完成に近づくと、テスト環境(仮公開)で内容を確認する段階にはいります。
ページの見た目やリンクの動作、スマートフォンの表示などを実際に操作しながら確認していきます。誤字脱字やリンク切れ、画像の表示崩れなど、細かい点が見つかるのもこの段階です。特に、お問い合わせフォームがある場合は、送信テストを入念に行うことが重要です。「メールが届かない」「通知がこない」といった不具合は、見落とすと大きな機会損失につながるため注意が必要です。こうした確認と微修正を繰り返し、公開の準備を整えていきます。
STEP8:公開・納品
最終確認と修正が完了したら、インターネット上に公開します。
制作会社がドメインとサーバーに反映を行い、一般のユーザーがアクセスできる状態になります。
公開をもって納品完了とするケースが一般的です。
公開時には、以下のような基本的な設定を一緒に対応してもらえることがあります。
- グーグルアナリティクス(日々のアクセス数が確認できます)
- グーグルサーチコンソール(検索されているKWやサイトに出ているエラーなどが確認できます)
- 常時SSL化(セキュリティ設定)
これらの対応については、対応してもらえるかどうかを制作会社に確認しておくと安心です。
STEP9:運用・更新
サイトを公開したあとも、必要に応じて情報の更新や管理を行っていきます。
たとえば、営業時間の変更、写真の差し替え、新サービスの追加などが該当します。
内容が古いままだと、ユーザーに誤解を与えたり、検索結果で不利になったりすることがあります。
最低限でも、定期的に内容を見直す習慣を持つことが大切です。
また、定期的な更新やメンテナンスを依頼する場合は、月額の保守契約を結ぶケースが一般的です。どこまで自分で対応できるか、どこからに任せるかは、運用の中で決めていくとよいでしょう。
はじめてでも安心
当社では、対面またはオンラインでの無料相談を承っております。
「ホームページを作るのは初めてで不安」「何から始めたらいいかわからない」
そんな方でも大丈夫です。専門的な知識がなくても、わかりやすくご説明いたします。
お悩みの内容やご要望をじっくり伺ったうえで、予算やスケジュールに合わせたご提案をいたします。
安心してご相談ください。
【監修】株式会社ススム
株式会社ススムは、京都を拠点として、小規模〜中小企業の皆さまに向けて、 WEBを活用した集客支援や、業務の効率化をサポートしている会社です。
専門的な内容も、できるだけわかりやすく整理し、 安心して読み進められるように構成しています。


